Consulting Company Theme Documentation
About Consulting Company WP Theme
Consulting Company is a WordPress theme developed primarily for consulting companies but it can be used for any company which needs an impressive, mobile and SEO friendly website using a free WordPress theme. Consulting Company WordPress theme is easily customizable using Customizer settings of WordPress and extremely easy to setup with the help of free dummy data and step by step documentation.
Thanks!
CipherThemes Team
Features
EYE CATCHY, MODERN DESIGN
Consulting Company makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Consulting Company makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Consulting Company is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
SOCIAL MEDIA ICONS
You can add upto 5 social media icons and links using Font Awesome icons as per your choice.
Theme Installation
Step 1 - Click here to download Consulting Company WordPress theme from wordpress.org
or you can directly search Consulting Company from your WordPress admin panel.
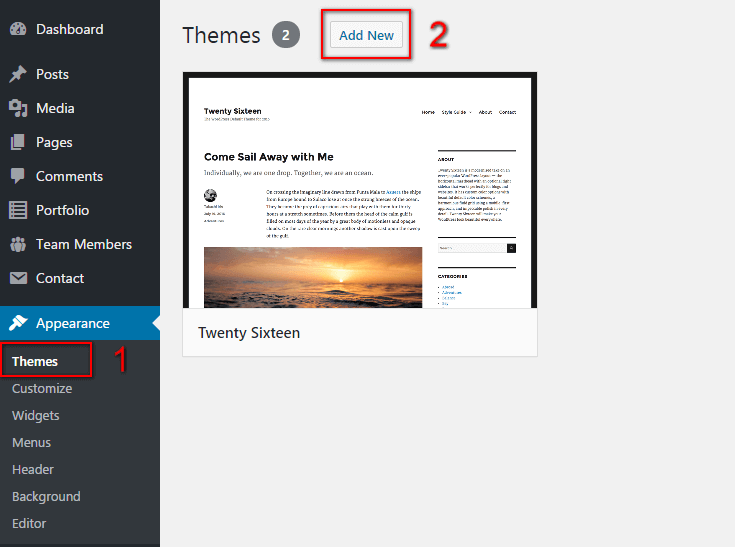
Step 2 - Click on Add New button.


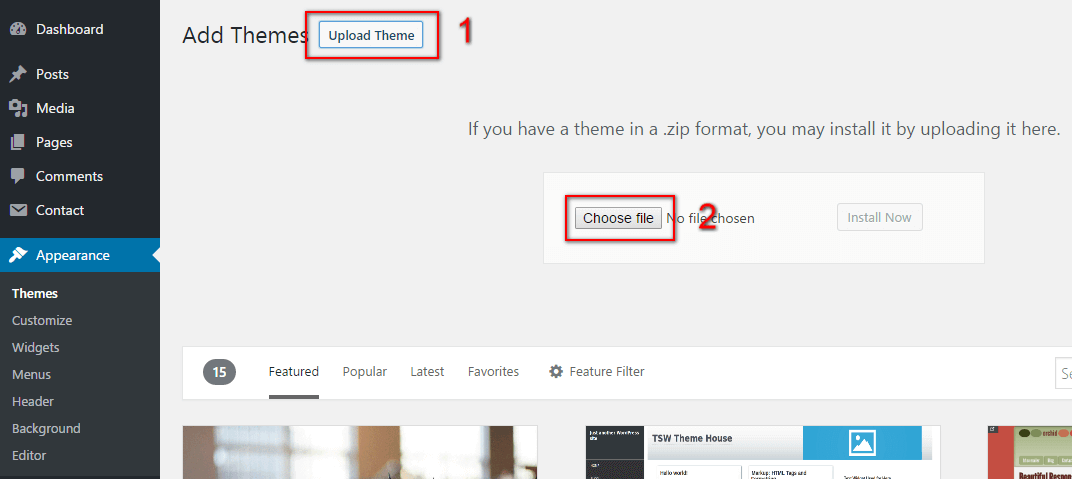
Step 3 - Click on Upload button at the top of the screen.
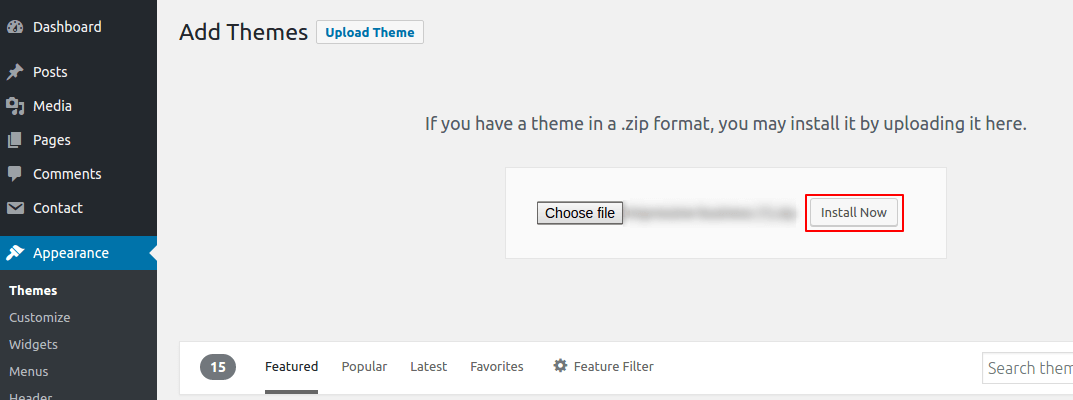
Step 4 - Choose consulting-company.zip and click on the Install Now button.

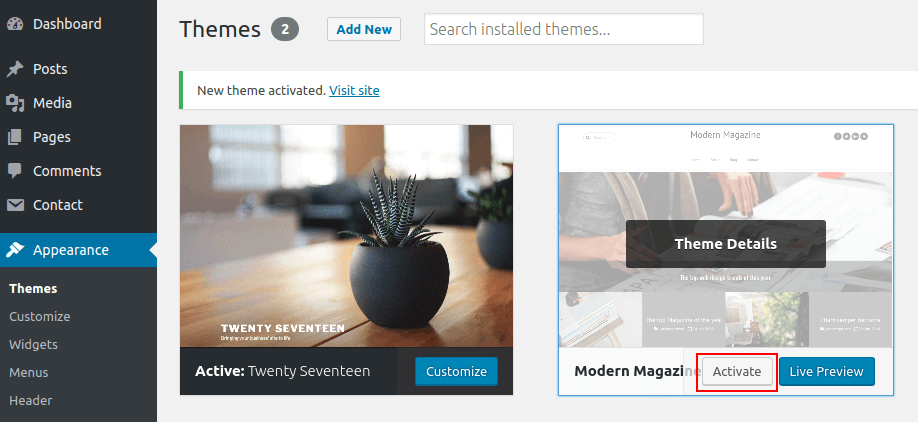
Step 5 - Wait while the theme is installed, when done Activate the Consulting Company theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Consulting Company WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Consulting Company is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the consulting-company.dat file which you just downloaded.
Step 3 - Importing Widgets Data : Consulting Company demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the consulting-company.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
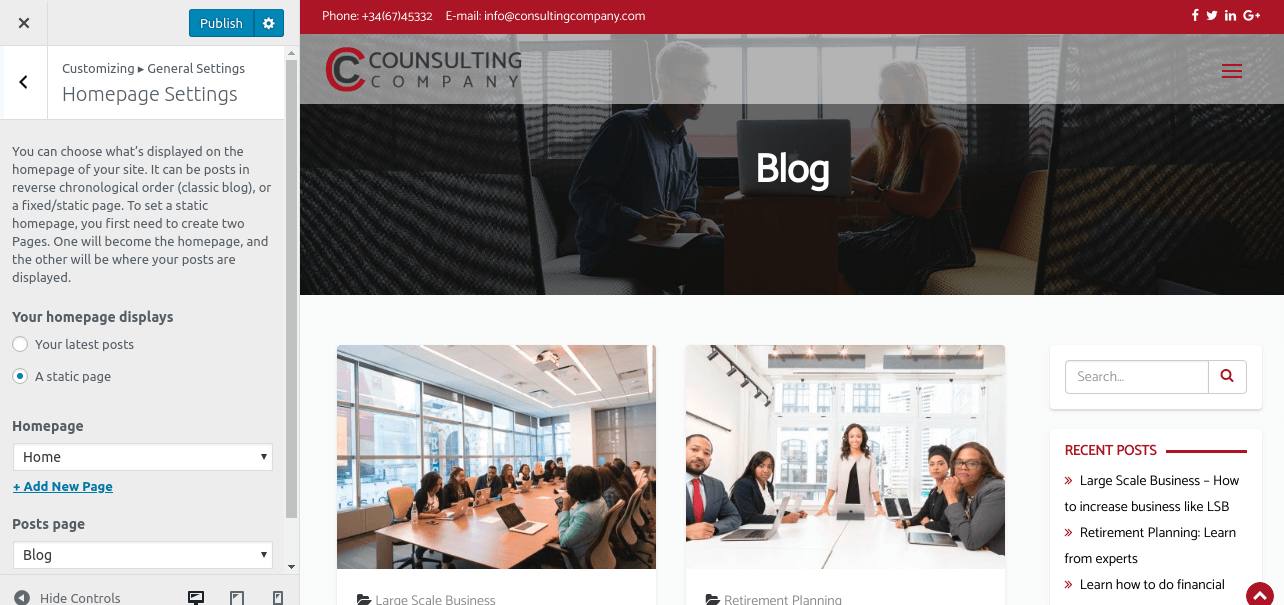
Setup Home as Front Page
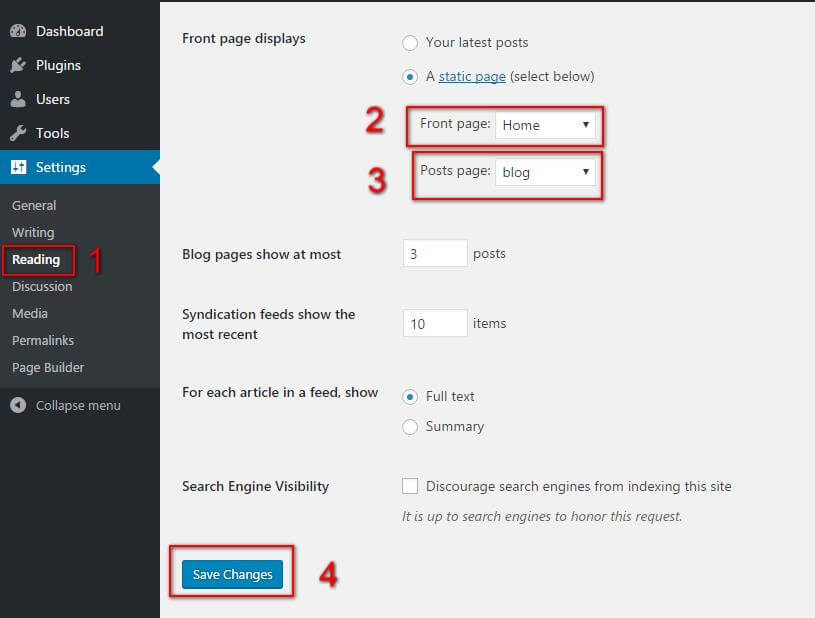
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to create static pages or how to modify the imported page layouts?
Step 1 - Please go to SiteOrigin Page Builder Documentation to check how it works. This will help you in creating new static pages as well as modifying the imported ones.
Q.2 - How to upload logo and site icon?
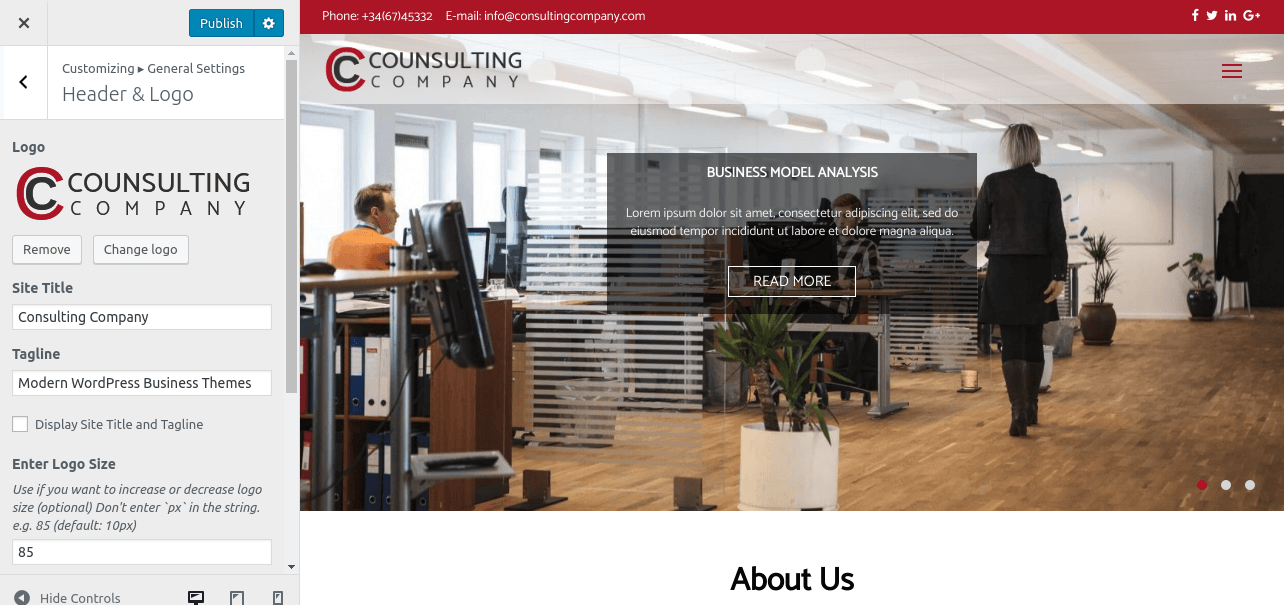
Step 1 - Please go to Appearance => Customize => General => Header & Logo menu.
Step 2 - Here you can change your logo along with site icon and also add or remove site title and it's tag line. You can enable or disable the fixed header and change the normal and sticky logo size as per your requirements.

Q.3 - How to manage Blog Header Image?
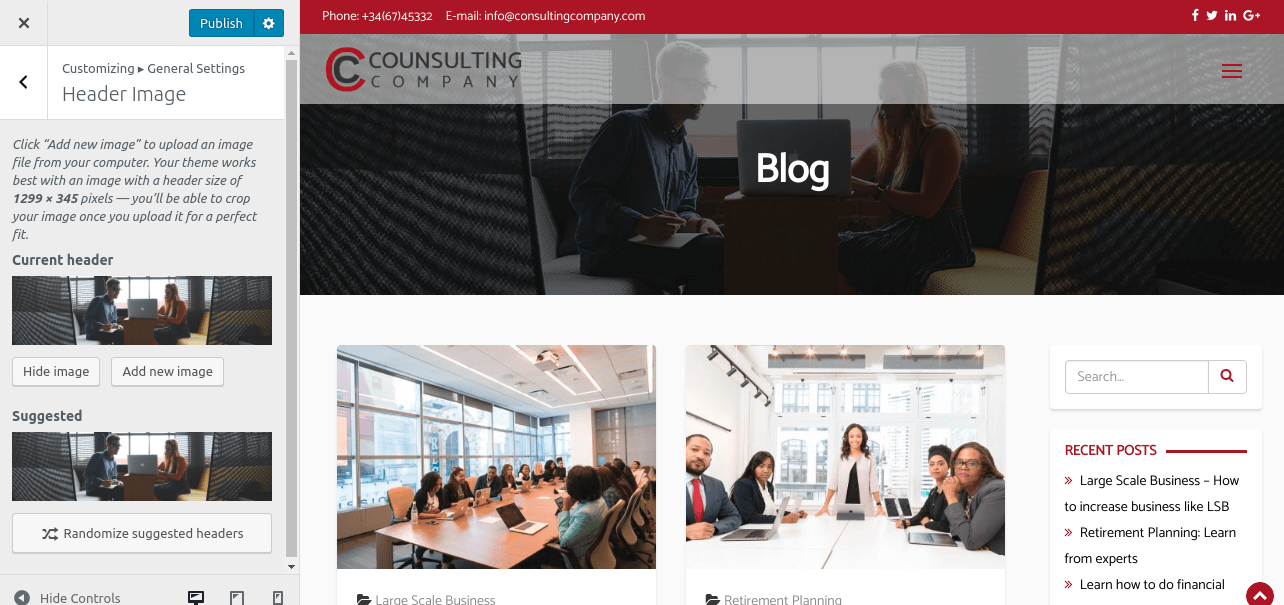
Step 1 - Please go to Appearance => Customize => General => Header Image menu.
Step 2 - Here you can remove and change Header image.

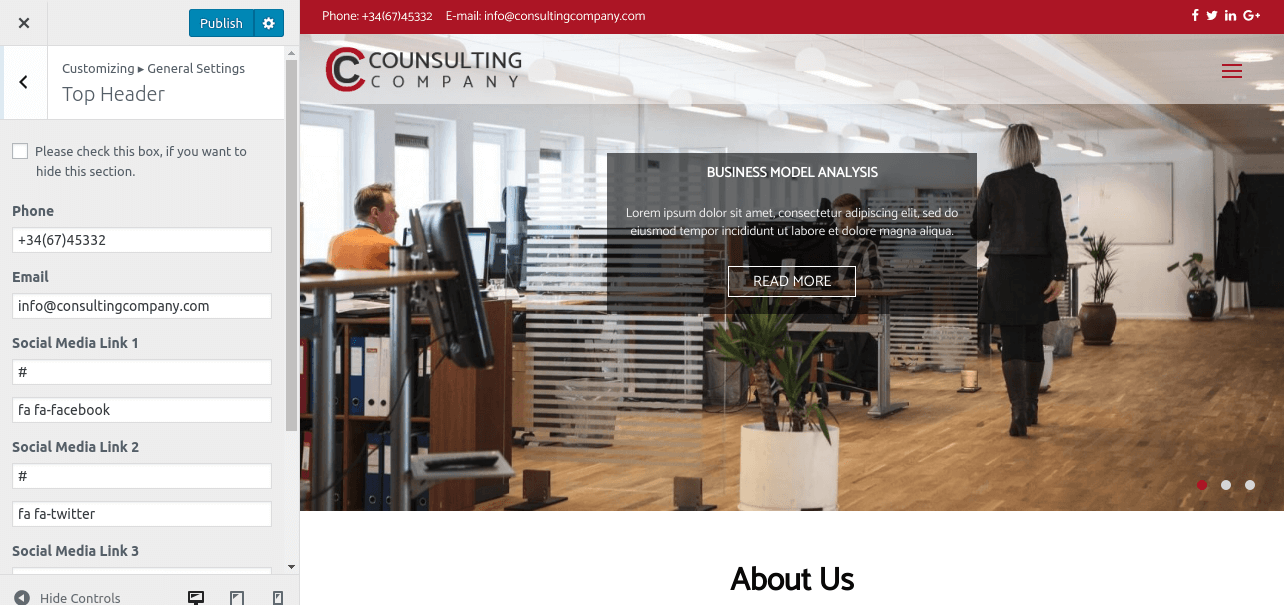
Q.4 - How To Top Header section?
Step 1 - Please go to Appearance => Customize => General => Top Header menu.
Step 2 - Here you can integrate your website phone number and email address, also set social accounts in top header section. If you want to hide or show this functionality also set from checkbox.

Q.5 - How to manage home template settings?
Step 1 - Please go to Appearance => Customize => General => Home Template Settings menu.
Step 2 - Here you can display the latest posts in home page template using post categories. Also, you can show & hide your latest posts area in it.

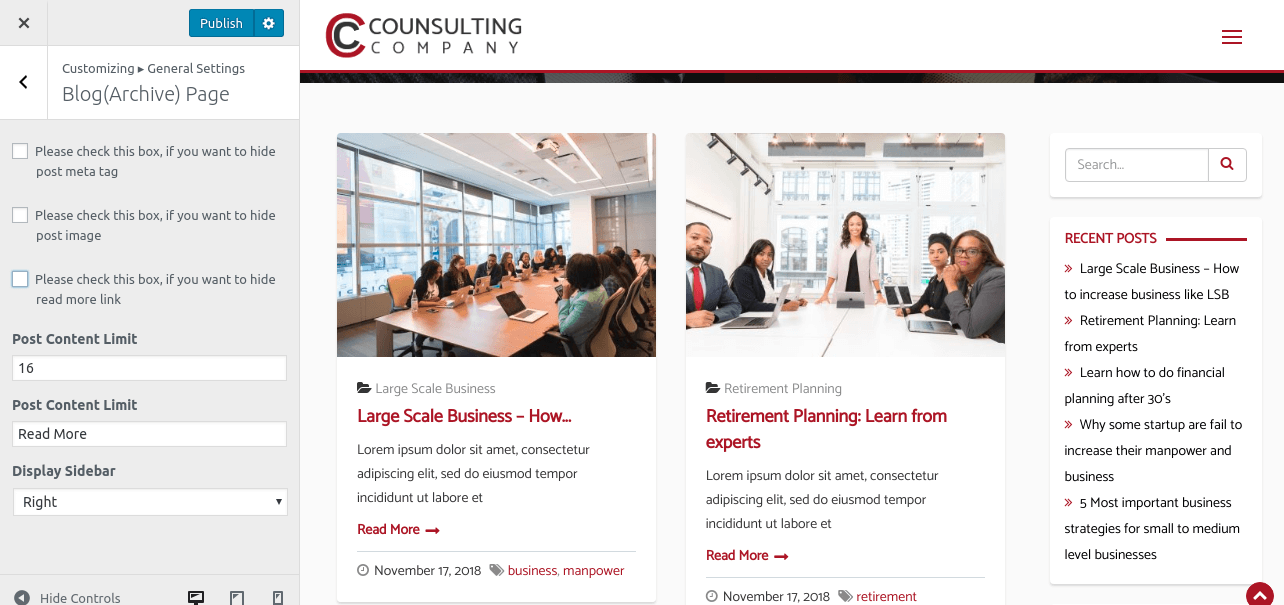
Q.6 - How to manage Blog Archive Page settings?
Step 1 - Please go to Appearance => Customize => General => Blog(Archive) Page Settings menu.
Step 2 - Here you can manage your Blog(Archive) Page options.Like you change sidebar layout left side, right side or full width.Also you set meta tag , post image and readmore link hide or show.

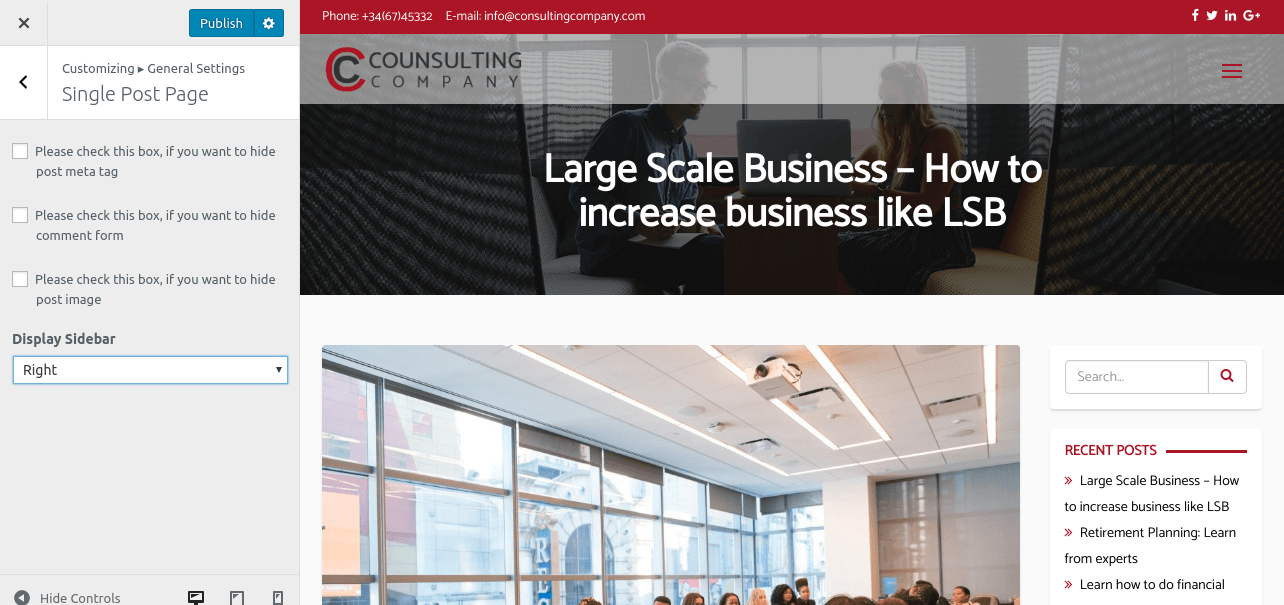
Q.7 - How to manage Single Post Page settings?
Step 1 - Please go to Appearance => Customize => General => Single Post Settings menu.
Step 2 - Here you can manage your Single Page options.Like you change sidebar layout left side, right side or full width.Also you set meta tag and post image hide or show.

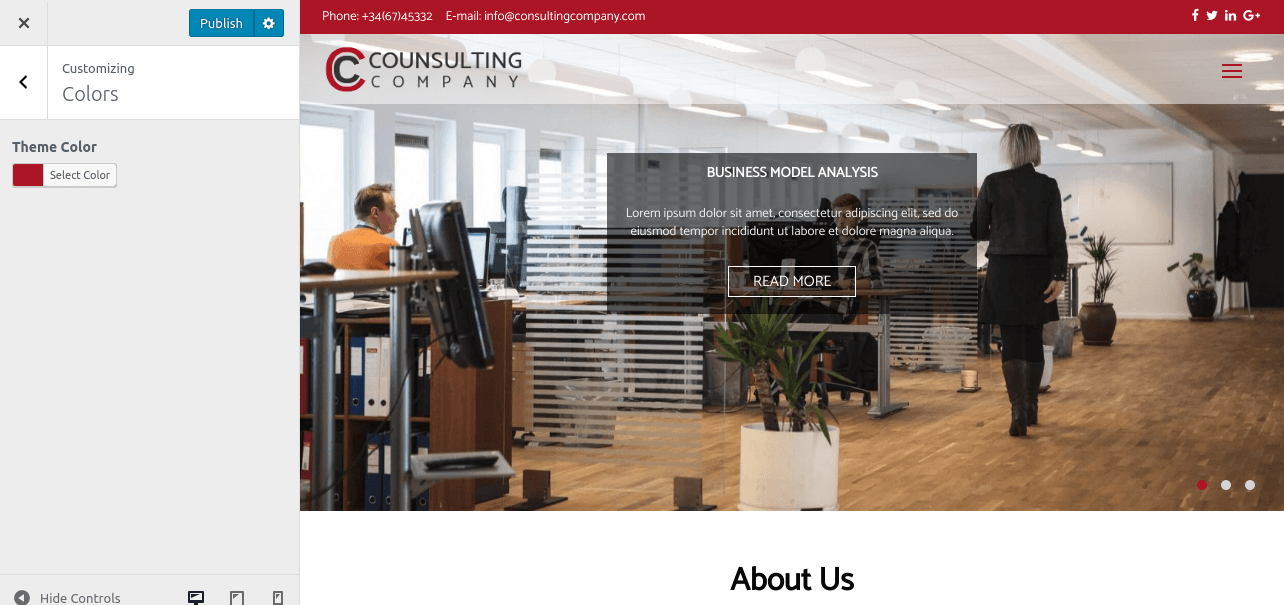
Q.8 - How to change colors?
Step 1 - Please go to Appearance => Customize => Colors menu.
Step 2 - Click on color icons and change colours as per your requirement.

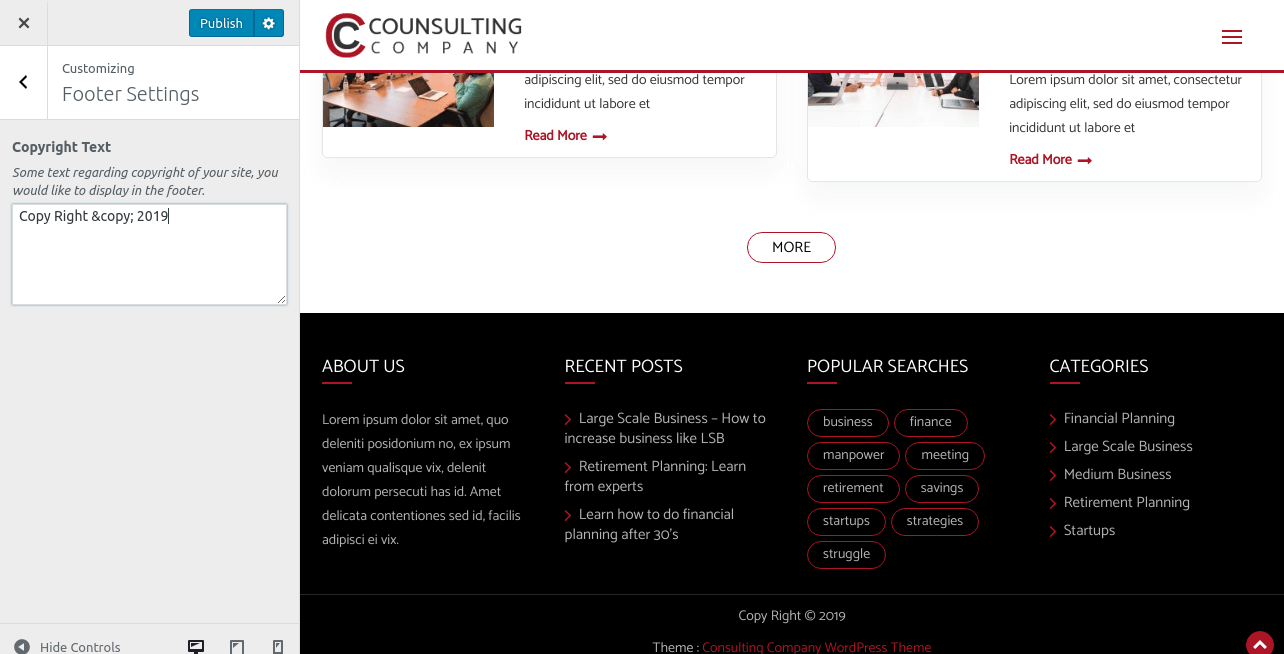
Q.9 - How to manage your footer?
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you want to add a copyright text in your copyright area then you can add it from here.

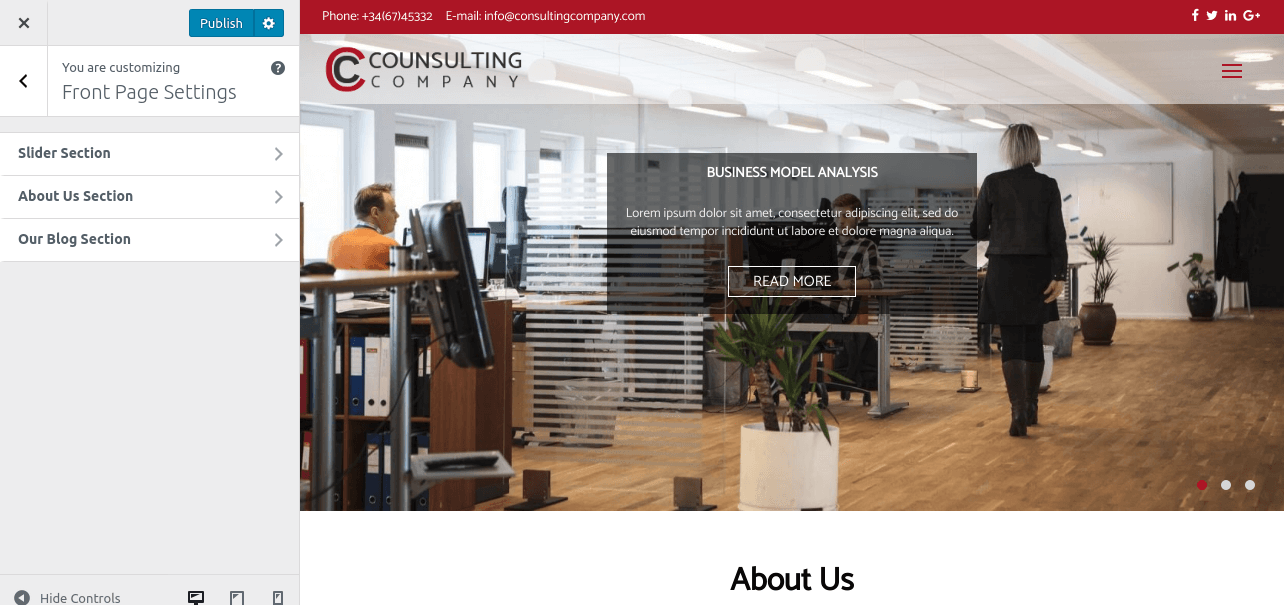
Q.10 - How to manage sections on Home Page?
Step 1 - Please go to Appearance => Customize => Front Page Settings menu.
Step 2 - Here you'll find all the section of home page which you can easily edit. All of them are managed by Post Categories. You can assign a category as per your requirements.